Evolúcia hlavičky ID-SK
Aktualizované 4. decembra 2023

Nová hlavička
Novú hlavičku nájdete na https://idsk.gov.sk/header-web
Evolúcia, nie revolúcia!
Týmto heslom sa usilujeme riadiť pri rozvoji štátneho dizajnového systému ID-SK. V nasledujúcom článku podrobne popisujeme, ako sme pristupovali k definícii novej verzie hlavičky. Mali sme pred sebou komplexnú úlohu a museli sme brať do ohľadu viacero faktorov, predovšetkým prístupnosť, konzistentnosť, použiteľnosť, nadväznosť na dizajnový systém GovUK.
Prečo sme sa rozhodli hlavičku upraviť?
Aktuálna verzia hlavičky poskytuje dva varianty. Hlavičku pre koncové služby a hlavičku pre webové sídla. Obe hlavičky sú vizuálne a interakčne odlišné, neposkytujú používateľom dostatočnú flexibilitu. To by v konečnom dôsledku mohlo vytvoriť problémy naprieč celým digitálnym ekosystémom občana. Hlavička je jedným z kľúčových komponentov zjednotenia celého digitálneho ekosystému. Je nástrojom, ktorým dokážeme docieliť konzistentný interakčný aj vizuálny zážitok počas celej užívateľskej cesty občana. A to je aj dlhodobým cieľom dizajnového systému ID-SK.


Cieľom bolo zamerať sa pri návrhu novej hlavičky na 3 oblasti, ktoré sme identifikovali ako kľúčové:
- Škálovateľnosť – potreba zadefinovať komponent hlavičky tak, aby dokázal poskytnúť dostatok flexibility orgánom verejnej moci. Pripraviť ho v takej forme, aby sa s ním jednoducho pracovalo pre všetky skupiny používateľov. Taktiež pripraviť varianty aj pre responzívnu verziu hlavičky.
- Slovenská identita – potreba zakomponovať do hlavičky prvok slovenskej identity tak, aby bol web jednoducho identifikovateľný spomedzi ostatných webov.
- Vizuálne zjednotenie – potreba vytvoriť univerzálny komponent, ktorý by bol vizuálne jednotný naprieč celým digitálnym ekosystémom občana. Táto oblasť je dôležitá najmä z pohľadu samotného občana, ktorému by mala jednotnosť webov skvalitniť jeho používateľský zážitok.
Ako sme pristupovali k návrhu novej hlavičky?
Východiská
Predlohou pre úpravu hlavičky ID-SK bol najmä anglický design systém GovUK. Pôvodné ID-SK totiž z neho vychádza. Využili sme preto najmä interakčné princípy kvôli prístupnosti a komponenty ako tlačidlo či vyhľadávacie pole. Ďalším významným zdrojom informácií boli weby, na ktorých bola aktuálna hlavička aplikovaná (korona.gov.sk, nczi portál a covid automat). Prostredníctvom nich sme odsledovali reálne fungovanie komponentu a na základe spätnej väzby sme zapracovali zmeny do novej hlavičky. Inšpirovali sme sa hlavičkami z designových systémov od Google, Atlassian a Orbit od Kiwi.
Prieskum
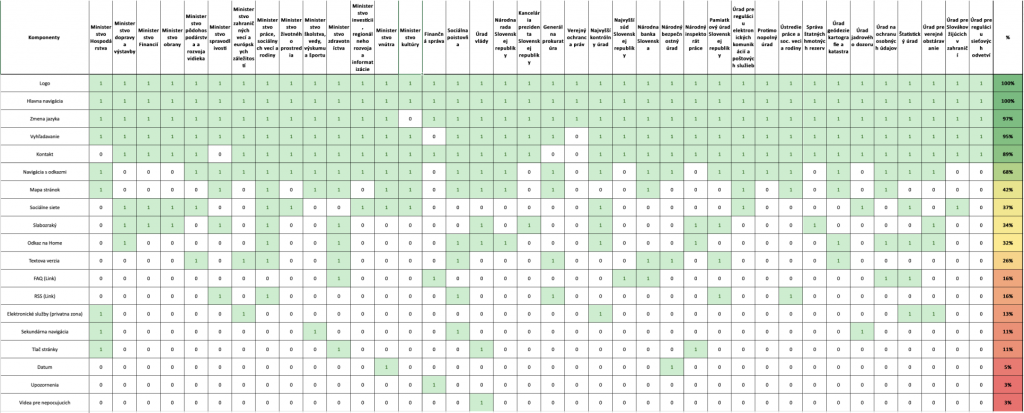
Zásadným zdrojom informácií pre nás bol prieskum aktuálneho stavu 67 hlavičiek webov ministerstiev, orgánov verejnej moci, samospráv a verejných subjektov. Skúmali sme využívanie komponentov v hlavičke a responzivitu. Výstupom bola tabuľka frekvencie využívania prvkov v hlavičke ako logo, hlavná navigácia, zmena jazyka, vyhľadávanie a pod. Samozrejme sme zohľadnili aj prvky, ktoré by mala hlavička obsahovať z pohľadu legislatívy. Odkaz na výskum.

Z prieskumu sme zistili, že hlavičky sú vizuálne, ale aj z pohľadu interakčných princípov nejednotné a využívajú množstvo komponentov, ktoré zbytočne zahlcujú priestor hlavičky. Zaujímavé bolo zistenie, že väčšina webových sídel nesprávne funguje v responzívnej verzii a nedokáže skladať komponenty pre mobilné zaradenia. Je to zásadný nedostatok, pretože väčšina občanov si tieto weby prezerá práve cez mobilné zariadenia.
Konštrukcia
Na základe výstupov z analýzy sme začali dizajnovať hlavičku. Vytvorili sme množstvo variant. Náročné bolo najmä zohľadniť veľké množstvo kritérií, ktoré musí nová hlavička spĺňať. Musí zapadať do už existujúceho konceptu vizuálnej identity inšpirovaného GovUK; musí byť responzívna; musí obsahovať dostatok prvkov, aby uspokojila požiadavky všetkých subjektov tak, aby ju už nepotrebovali prispôsobovať a tým nenarušili celoštátnu jednotnosť, atď. Rezorty tak prinútila zamerať sa na informačnú architektúru, ktorá musí byť konzistentná naprieč celým ekosystémom vizuálne aj z pohľadu interakčných princípov.
Proof of concept
Na to, aby sme dosiahli konzistentnú univerzálnu hlavičku sme potrebovali spätne overiť ako bude fungovať v reálnom prostredí. Začali sme preto koncept hlavičky overovať na weboch rôznych orgánov verejnej moci (ďalej OVM) a služieb. Aplikovaním novej hlavičky na aktuálne potreby OVM sa nám postupne vytvoril jednoznačný obraz o tom, ako by mala hlavička fungovať a vyzerať.
Výsledok – Univerzálna modulárna hlavička
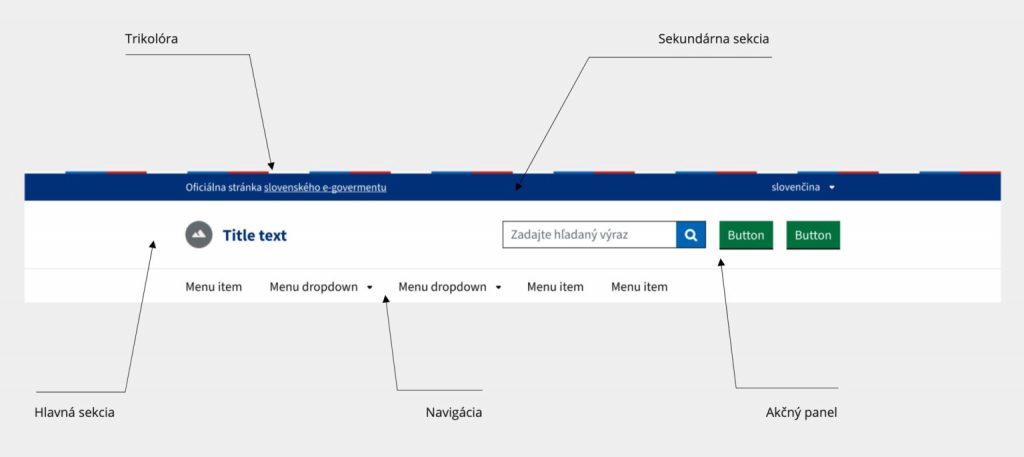
Na konci sme na základe vstupov a testovania zvolili modulárny prístup. To znamená, že sme zadefinovali sekcie, z ktorých sa finálna hlavička skladá. Tie vie používateľ podľa potreby pridávať, odoberať alebo modifikovať. Hlavičku sme rozdelili do týchto horizontálnych sekcií:

Trikolóra – slúži ako výrazný element slovenskej identity. Tento element je použitý aj v aktuálnej verzii hlavičky a bol umiestnený v spodnej časti. Snažili sme sa ho zachovať na pôvodnom mieste, ale spôsoboval množstvo problémov najmä pri navigačných položkách s možnosťou rozbaľovacieho menu. Trikolóra slúži tiež aj ako vizuálny oddeľovač od hlavičky prehliadača.

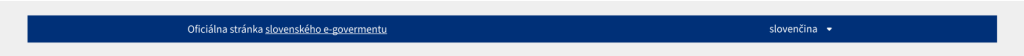
Sekundárna sekcia – skladá sa z dvoch častí. Na ľavej strane je oficiálna pečiatka, ktorá dodáva webovej stránke oficiálnu príslušnosť k slovenskému e-governmentu alebo gestorovi služby. Na pravej strane sa nachádza výber jazyka, ktorý je pre väčšinu webových sídel povinný. Sekundárna sekcia má preddefinovanú modrú farbu, ktorá slúži na vizuálne oddelenie hlavičky od zvyšku webovej stránky a podporuje príslušnosť k slovenskej identite.

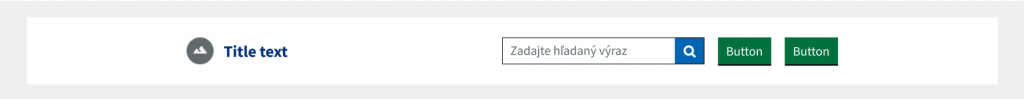
Hlavná sekcia – je rozdelená na dve časti. Na ľavej je vždy logo, názov alebo kombinácia. V pravej časti sa nachádza Akčný panel, kde si používateľ môže nakonfigurovať maximálne dve tlačidlá a vyhľadávanie. K takejto konštrukcii hlavnej sekcie sme sa rozhodli pristúpiť na základe výskumu 67 webov a ich komponentov. V tejto časti používateľ môže využiť aj variantu s prihláseným používateľom.


Navigácia – navigácia môže obsahovať maximálne 5 položiek a v rozbaľovacom menu používame maximálne 9 položiek. Toto pravidlo je zásadné kvôli tomu, aby primälo orgány verejnej moci, ministerstvá a ostatné subjekty zamyslieť sa nad informačnou architektúrou. Aby nevytvárali zbytočne zložitú navigáciu, ktorá je pre občanov nepriehľadná a chaotická.


Baner – sekcia môže obsahovať informačný alebo upozorňovací baner. Slúži na dočasnú alebo permanentnú informáciu pre používateľov. Umiestnený je v spodnej časti hlavičky.

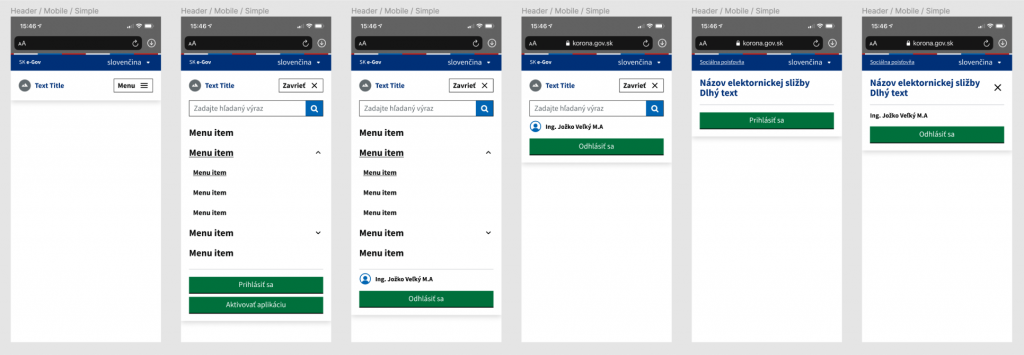
Mobilná verzia – ukážka usporiadania komponentov hlavičky na mobilnom zariadení.

Príklady použitia
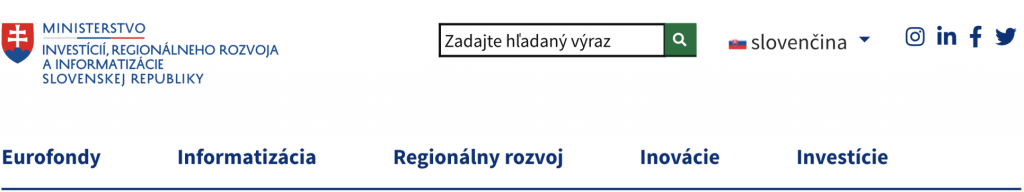
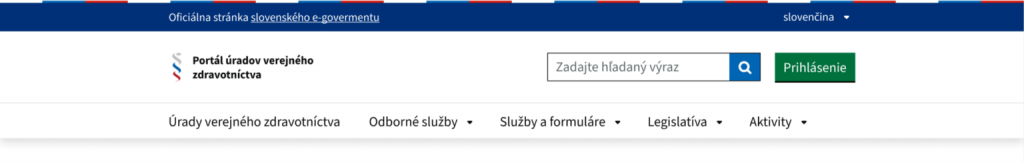
Hlavička pre webové sídla
Je určená primárne pre zložitejšie weby ako weby ministerstiev. Obsahuje Trikolóru, Hlavnú sekciu, Sekundárnu sekciu a Navigáciu s možnosťou rozbaľovacieho menu.

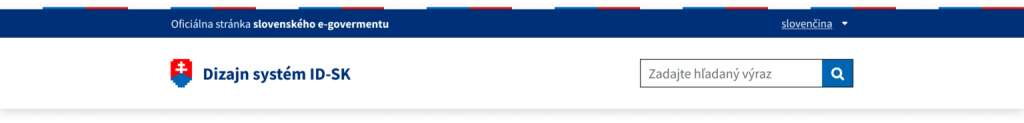
Hlavička pre projektové weby
Je určená primárne pre jednoduché projektové weby a obsahuje Trikolóru, Pečiatku a Hlavnú sekciu a Sekundárnu sekciu.

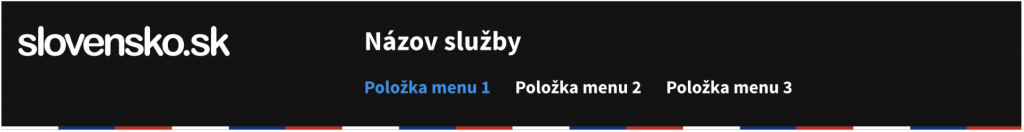
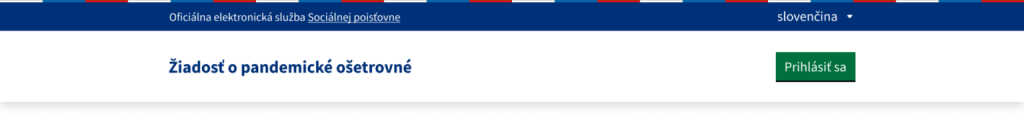
Hlavička pre elektronické služby
Tento variant je najjednoduchší a využíva iba Trikolóru, Hlavnú sekciu a Sekundárnu sekciu. Pri tejto hlavičke sme sa zamerali na názov elektronickej služby.

Záver
Aktuálne sa sústredíme na to, aby sme získali čo najviac spätnej väzby od komunity, dodávateľov a koncových používateľov. Následne vyselektujeme relevantné pripomienky, ktoré zapracujeme do navrhovanej hlavičky, aby sme získali jednoduchý a funkčný komponent. V súčasnosti prebieha aktívna komunikácia s orgánmi verejnej moci, ktoré implementujú ID-SK na svoje projekty, prostredníctvom ktorých získavame množstvo hodnotnej spätnej väzby. Paralelne sa usilujeme naďalej rozvíjať design systém. Výsledkom by mal byť funkčný design systém, ktorý by bol manuálom pre tvorbu elektronických služieb a webových sídel štátu. Prístup, ktorý sme v tomto článku odprezentovali je pre nás kľúčový pri tvorbe a rozvoji nových komponentov. Iba tak dokážeme zabezpečiť dlhodobo udržateľný rozvoj ID-SK a príjemný pocit občana z komunikácie so štátom.
Aktualizované 4. decembra 2023
